最初學習寫網頁時,是在W3Schools學的,用原始的html/js語法刻出一個個按鈕,直到後來發現有個東西叫bootstrap,可以一下子就變出漂亮的按鈕,瞬間提高了不少效率。
之後又偶然發現到vue,才發現原來不需要在每一個.html檔案中都複製貼上一遍程式碼,只需要寫一次後引用就行了,感覺世界又變得更開闊了,好的框架原來這麼有用!
最近又發現有人用Quasar寫前端,看起來很好用的樣子,於是這一次想來學習使用Quasar,順便練習使用TypeScript。
關於Quasar和TypeScript的簡易介紹:
https://chatgpt.com/share/66e6fc73-e388-8001-8a58-0f37bd17773a
接下來開始安裝Quasar,我一開始是先裝git,但發現安裝Quasar時會把資料夾清空,所以先裝Quasar再裝git會比較順。
https://quasar.dev/start/quick-start
照著官網的教學走,過程中會問你添加什麼功能,但我都不是很了解,於是查了一下後選了幾個可能會用到的功能加進去。
安裝完後,執行
npm run dev
正常來說應該能順利執行,但我不知道為什麼遇到了錯誤,查了一整個上午也沒找到原因or解決的方法。
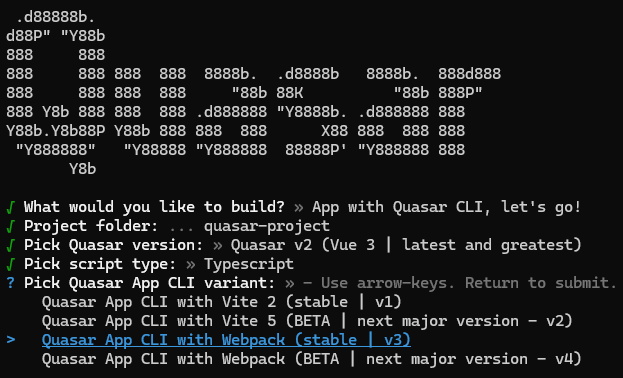
最後重新安裝時選擇了Webpack(stable | v3)這個版本就可以執行了,不知道是不是Vita在我的電腦中水土不服![]()
選預設的Vita會報錯,不知道是不是只有我這樣?
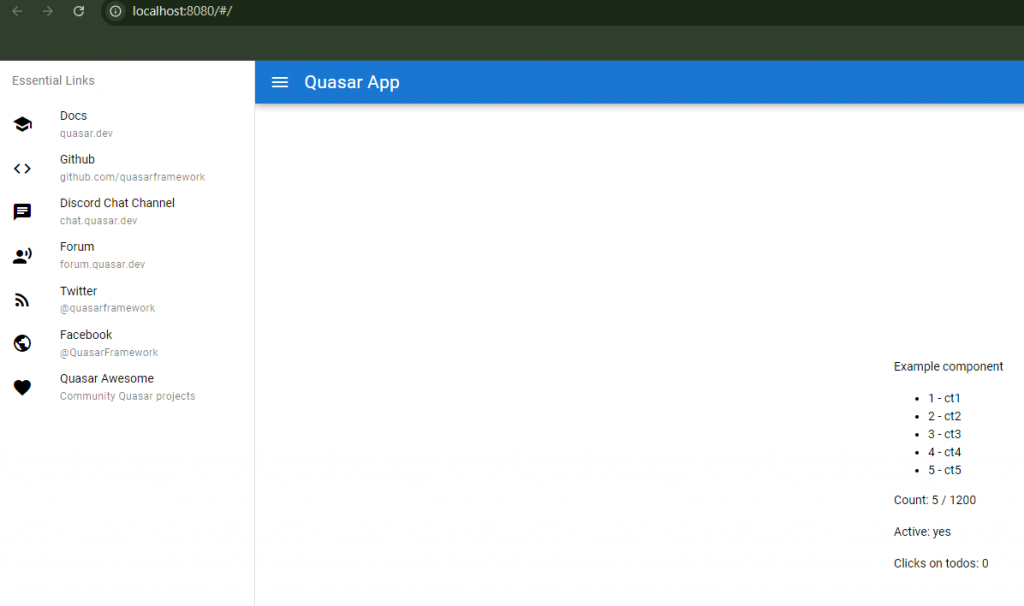
成功打開預設的初始網頁:
沒想到環境設定花了這麼久![]()
還只成功安裝了前端和github而已,安裝Quasar時花了超出預期的時間。
明天再接再厲!
